RPG Map Editor
Community Forums/Showcase/RPG Map Editor
| ||
| The map editor is very slowly taking shape. So far the map heights, base colour of the floor and initial models are all changeable. Currently it is all in very early dev with just 3 debug models for the floor and floor 2 options. The smaller 2d (topdown) map is now mode sensitive, so it will show different heights, colours, object rotation, etc depending on the page being worked on.    |
| ||
| "Help: Clcik and drag with mouse" Spelling bee where are you? ;-) Nice to see things getting better and better. I like the shading of the dwarfs. Albeit you did not want to showoff the content but the editor: The dwarfs left shoulder plate, the helmet and the shoulder portion (including upper arms) of the third screen - look a bit off (like if the cloth was not ironed long enough). On the first and second screen the door on the right seems to go through the stone of the arc. PS: the second screen shows a nice looking stone plate texture ... think this will work (if you remember my comment baout the hexagon plate). bye Ron |
| ||
| verrry nice looking user interface - great work. |
| ||
| I like your style. simple and clean, but the buttons and elements needs to be more smaller so you can use more 3d workspace. You can easily do a 1/4 - 3/4 panel Just curious, what gui framework you used? is this built from scratch? |
| ||
| @Derron sprelling - oops. Interesting it brings up the question of an idea that has a string spell checker? Yep. I'll have a look at the dwarf model and change the triangle mesh and colouring to sort it out. OK, the UI is called Medusa. it handles everything from the messaging to the drawing, opengl window management. At it's core is a simple control structure (just an array of controls - sort of) with a base graphics core and message manager on top. The controls are in pages, so you can work on a page on controls. Controls can be hidden, deactivated, grouped together - there are no panels or tabs. but you can fake those if you need to. To operate it (there are some core controls) you give a control a type: Const MUID_LIGHTMAP:Int = MUID_CUSTOM + 100 Const MUID_COLORS:Int = MUID_CUSTOM + 103 Then add the control to the list. I do this in data: DefData MUID_BEGINGROUP, 303, 0,0, 0,0, 0, "", "" DefData MUID_COLORS, 610, 1,21, 4,6, 2, "block", "Color block. Click with mouse to select a color" DefData MUID_COLLIGHT, 624, 1,21, 11,1.5, 2, "light", "The lightness component of the currectly used color, lower will darken the color and higher will lighten it" DefData MUID_COLSATURATE, 626, 1,21, 13,1.5, 2, "saturate", "The color saturation of the currectly used color, lower will fade then color to grey" DefData MUID_COLORBLOCK, 611, 23,6, 4,6, 2, "sel", "The current color that is being used" DefData MUID_BUTTON, 630, 23,6, 11,2, 0, "Apply Color", "Apply the current color to the current selection <A> will also do this" DefData MUID_BUTTON, 632, 23,6, 13,2, 0, "Tint Color", "Tint the current color to the current selection <T> will also do this" DefData MUID_BUTTON, 633, 23,6, 15,2, 0, "Check x1", "The current selection will be made into a checkerboard pattern using the current color" DefData MUID_BUTTON, 634, 17,6, 15,2, 0, "Check x2", "The current selection will be made into a 2x2 checkerboard pattern using the current color" DefData MUID_BUTTON, 631, 1,6, 15,2, 0, "Get Color", "Get the color from the current selection <G> will also do this" DefData MUID_ENDGROUP, 303, 0,0, 0,0, 0, "", "" the data is: type, id, x,y, width, height, inset, name, help But different types can have different data definitions added. The main program core will then send the messages and you decide what to do with them E.G: Method MMouseClicked(nMX:Int, nMY:Int, Control:Int, Command:Int, Shift:Int, Ctrl:TMControl) Local k:Int Select Ctrl.nID End Select End Method Method MMouseWheel(nDirection:Int, nMX:Int, nMY:Int, nMZ:Int, Ctrl:TMControl) Select Ctrl.nDrawType Case MUID_MAYAFADER 'mousewheel Select nDirection Case MUI_UP ' Print "up" MKeyDown(nMX, nMY, KEY_RIGHT, False, False, False, 0, Ctrl) Case MUI_DOWN ' Print "down" MKeyDown(nMX, nMY, KEY_LEFT, False, False, False, 0, Ctrl) End Select Method MPreDraw(Ctrl:TMControl) Select Ctrl.nDrawType Case MUID_MAYAFADER Select Ctrl.nID Case 700 'floor image broswer Ctrl.nMax = gModelCount[0] End Select End Select End Method This last bit of code is the actual drawing routine for the rotation control Method MCustomDraw(Ctrl:TMControl, active:Int) Select Ctrl.nDrawType Case MUID_ROTATE SetAlpha 0.3 SetColor 0,0,0 DrawRect Ctrl.nX, Ctrl.nY, Ctrl.nWidth, Ctrl.nHeight Local wd:Int = Ctrl.nWidth If Ctrl.nHeight < wd Then wd = Ctrl.nHeight SetAlpha 1 DrawLine Ctrl.nX, Ctrl.nYMid, Ctrl.nX1, Ctrl.nYMid DrawLine Ctrl.nXMid, Ctrl.nY, Ctrl.nXMid, Ctrl.nY1 SetColor 200,100,0 wd :* 0.4 MCircle(Ctrl.nXMid, Ctrl.nYMid, wd) SetColor 250,250,0 Local xx:Int = Ctrl.nXMid + Sin(mapFloorRotate) * wd Local yy:Int = Ctrl.nYMid + Cos(mapFloorRotate) * wd DrawLine Ctrl.nXMid, Ctrl.nYMid, xx, yy Case MUID_IMAGEBROWSER The buttons and the check buttons are the basic default ones. the faders, rotation control, map are custom written. their logic is already handled, but what they do will be needed After years of fighting with code separation (e.g. a text display control has all the code for it, all the message code, window code, drawing etc). You realise that all controls are basically the same with a few changes. So why not code them that way. so I've got very long case statements per message - i hear the screams now... But it is very efficient, fast and clean. And above all very customisable and very quick. The last thing to say about Medusa is it is resolution independent. You give it a grid size and that grid stays the same whatever the window size. The controls grow and shrink the grid exactly. My 3d editor, the sequencer, games, are all based on top of the same Medusa core. Even with changes they all still compile :) |
| ||
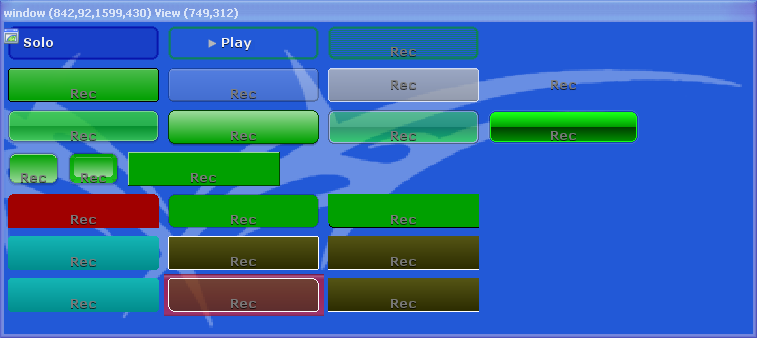
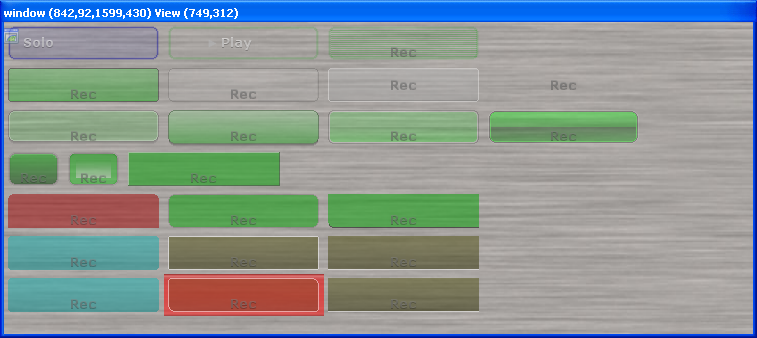
Unified the UI (by just changing the drawing code) |
| ||
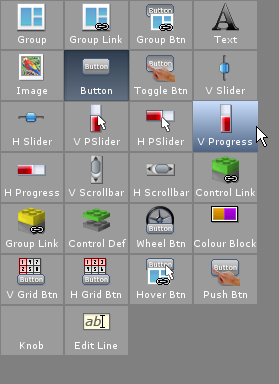
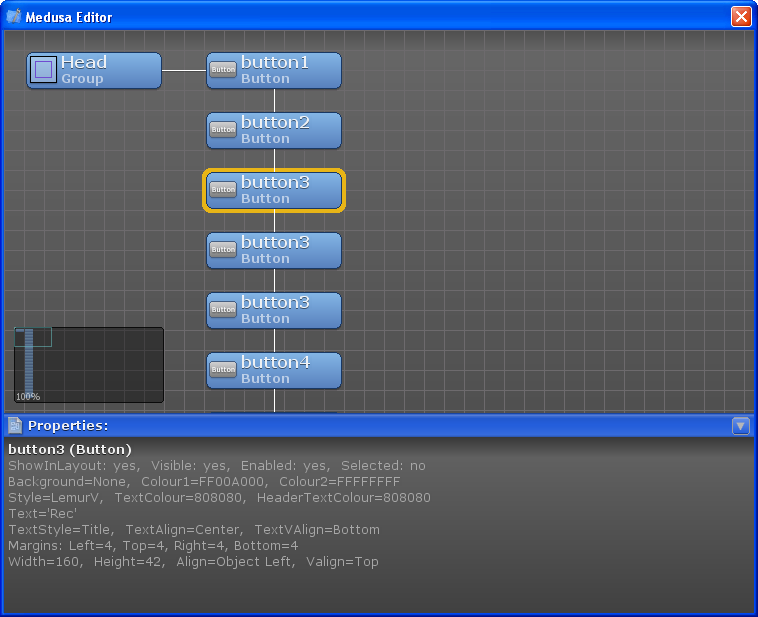
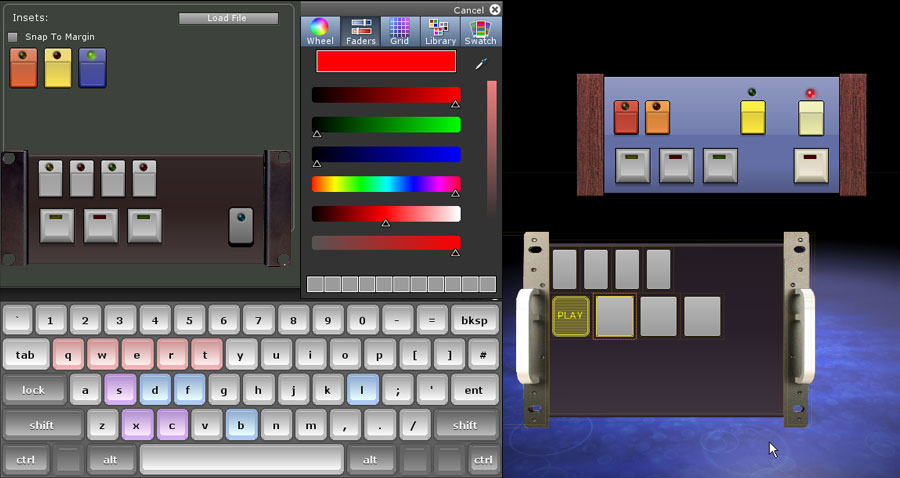
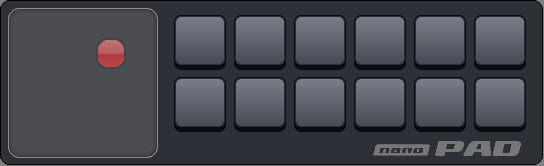
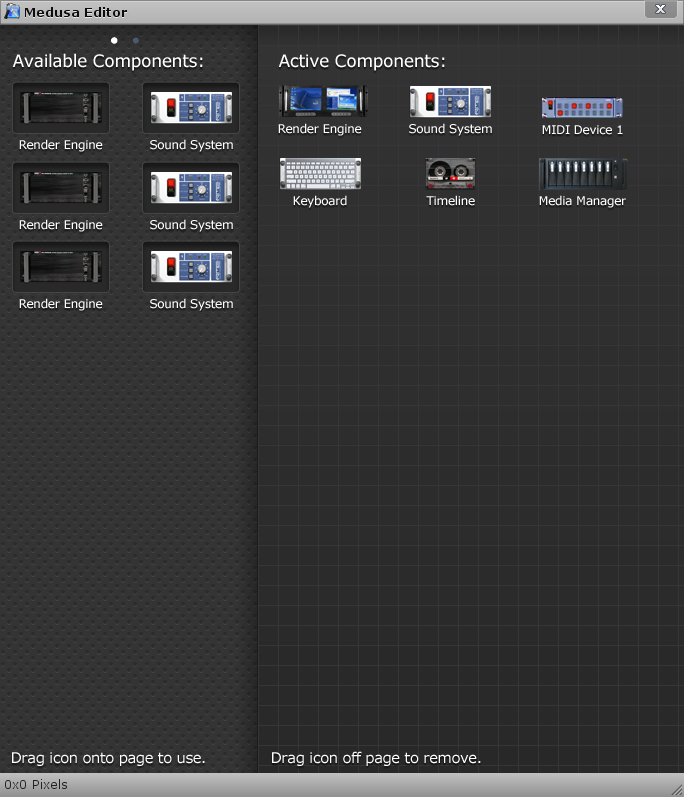
| The Medusa project started on PC and was written in c++ and was designed as a next-gen UI. The drawing was handled by custom MMX machine code which was developed for high speed rendering. A GUI manager/editor was written and test UI's created before being cancelled. I dug around and found these images of it in action: button styles:   controls panel:  Editor (in very early stages):  The properties show the same underlying control system What Medusa could do (the buttons are all functional these were real GUIs and not just photoshopped):    Even the editor was built using Medusa. |
| ||
| WOW, that is nice!! Great work!!! |
| ||
| Looks really nice. |
| ||
| Editor being slowly worked on with close integration with 3d editor thumbnails. random and pulsing lights supported along with new water:  Maps now have varying heights, items, things, etc:  Definitely looking and feeling more HeroQuest and Warhammer Quest like:  Internally I've been optimising the draw routines and also implemented a global object ID system. As an object is created or modified it gets a new ID. When saving group objects and other objects that reference objects. these ID codes are also embedded. On loading, the ID's are checked and if the object is already loaded, then it uses that one. different textures, scalings, etc are all kept intact. so a single object can be the parent of many different objects. |
| ||
| As an object is created or modified it gets a new ID. Are you sure about "edit = new guid" ? A guid should stay the same until the object vanishes at all. Renaming GUIDs while objects exist might break loose connections (field otherObjectGUID:string). Removing objects might trigger cleanup-functions (parents get informed etc). @left shoulder did you mean the dwarf-hero when talking about the avatar? His left shoulder/upper arm still looks a bit odd. @water screen I like that thing spilling out water ... animated? bye Ron |
| ||
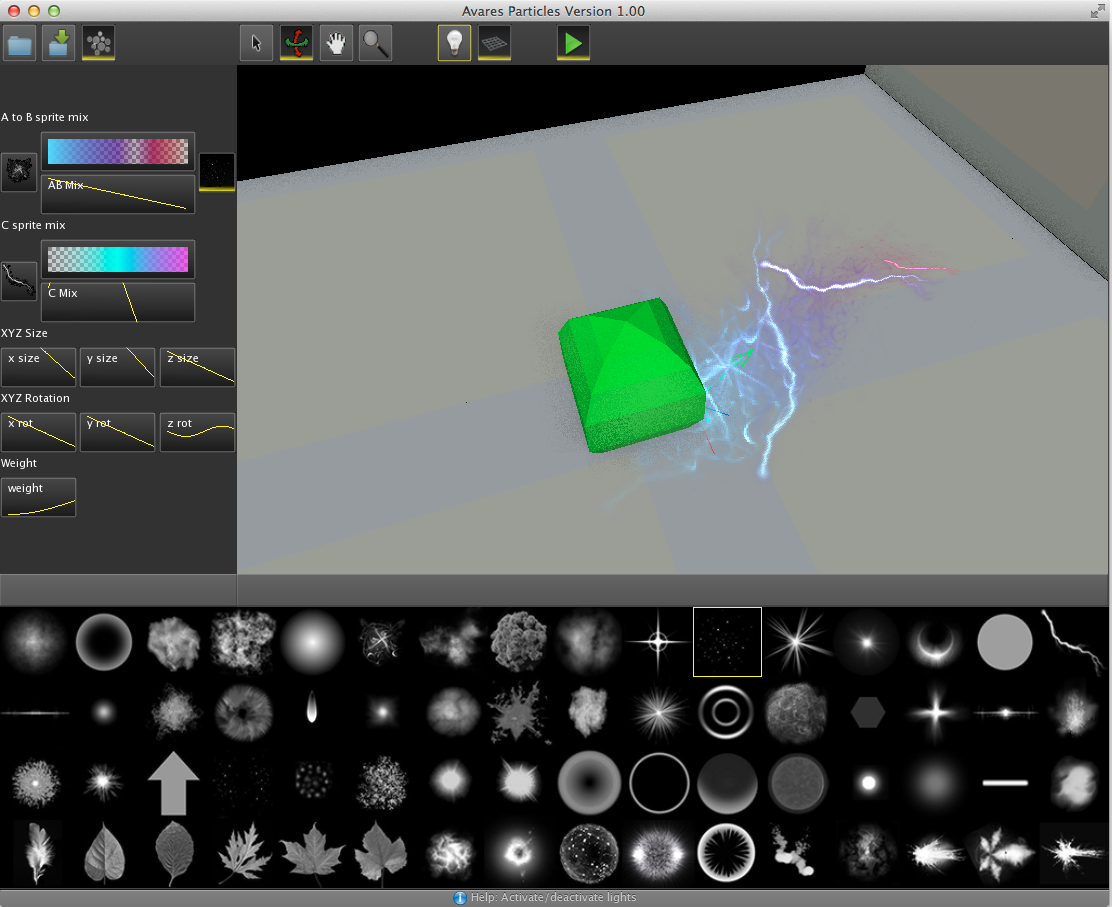
| The guid's are internal - the app sets them when it needs to. It's my own implementation. changing guids don't break anything as there are other references and all needed objects are stored in the external files. When a guid is found, the object loading system is skipped. The spilling water is animated, but currently the internal material system is not active, this will give true liquids that move properly - sort of - lol I need to get the particle system integrated next. It exists, the editor exists, but I need to do some further 3d work to get everything working together. Here is the particle editor  and some shots of the system in operation   |
   |