DrawPoly Textured
Monkey Forums/Monkey Programming/DrawPoly Textured
| ||
| I know this has been discussed before and I know DrawPoly with a texture is experimental and that it doesn't work in HTML5. But is there any way I can actually use DrawPoly with an image? I load an image and call DrawPoly(tri,myImage) but all I get is a line, which is "sorta" textured. This is how it looks:  If I don't use an image, this is how it looks:  I only need it for PC and Android. |
| ||
| P.S. Mungo's HTML5 WebGL renderer supports textured DrawPoly. |
| ||
| Hmm, I just found that the textured DrawPoly in Mungo is not working for me, actually. I'll post in the Mungo thread about it. |
| ||
| After having a look at the DrawPoly2 function, I noticed that you have to specify UV yourself. Thank you "programmer" for the example! |
| ||
| DrawPoly seems to be a bit buggy still. If I don't draw anything else, DrawPoly won't show my picture. But if I draw for example a rectangle before calling DrawPoly, it works just fine! Maybe that's why it's not working in Mungo either? |
| ||
| devolonter posted in the Mungo thread that DrawPoly2 isn't in the release yet, you need to actually grab it from source. |
| ||
| I have found that textured DrawPoly uses vertices count to select render mode: 1 - point 2 - line 3 - triangle 4 - quad 5 and more - triangle fan(!!!) i.e. you should call DrawPoly([array with 3 vertices], image) 2 times to draw 2 triangles in one OpenGL draw call. Fixed example: |
| ||
| Thank you programmer. Once I realized that you need to pass the UV's yourself, I quickly solved the issue and wrote a function that automatically takes care of the UV's for me, just the way I want. |
| ||
| Jeez, been playing around with this and wondering what I'm doing wrong.... then find out that DrawPoly(verts[],image) doesn't even work in HTML5 (and this fact isn't documented anywhere, other than here on the forum). Why not? I thought the idea of "code once, release many" was that all of it worked on all platforms? Currently using 79e which isn't even classed as 'experimental'. That's two things I've tried in Monkey today (any form of accurate collisions, and this), and both have had problems. |
| ||
| If you solve the collision thing let us know. |
| ||
| As mentioned above, Mungo supports textured DrawPolygon in WebGL mode, you can grab it over at http://mungo.io/ but I do agree that Monkey is very badly documented, which is odd cause I thought BlitzMax's documents were just fine. I personally think that there needs to be a Image flag for repeating the texture/image, it'd be perfect combined with DrawPolygon. And I think I've seen some collision examples in the Code Archive - http://www.monkey-x.com/Community/topics.php?forum=212 |
| ||
| I just found this online: I didn't had the time to test it yet, but maybe it will work for html5... |
| ||
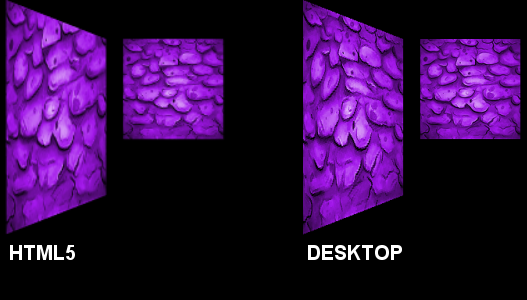
The code above is *almost* working! For a quick test, I just replaced mojo's DrawPoly2 with the code below. I don't know why the top of the texture is being cut off a little bit - but other than that it looks pretty similar to what it should be (EDIT: I see now the top right of the image is wrong, don't know why...) Note: The function below will only draw a QUAD, not a textured poly - I needed a quad, and just made it like that as a quick way to test it. |
| ||
| Yes! It works!! The answer is to actually draw the poly triangle by triangle! Maybe now can someone re-write this to actually draw *any* polys...? |
| ||
| hmmm... is there a bug in DrawPoly? I'm trying it both with my function above in HTML5 as well in Desktop... If I draw some images before calling DrawPoly, the polygons drawn afterwards will appear in the wrong places - If I don't draw any images with DrawImage, or if I draw then *after* DrawPoly, everything works as supposed. Even if I surround all the 'DrawImage" calls with PushMatrix() and PopMatrix() the problem endures. Edit: If I just call "DrawImage" without passing rotation or scaling parameters, everything works as it should... what could be the problem?! |
| ||
| Apparently, changing "DrawPoly" in graphics.monkey to this solved the issue: Now to get colors to work with DrawPoly... |
| ||
| Yay, colors works now too! |
| ||
| submit patch ! |
   |