Color and Shade blending
Monkey Targets Forums/HTML5/Color and Shade blending
| ||
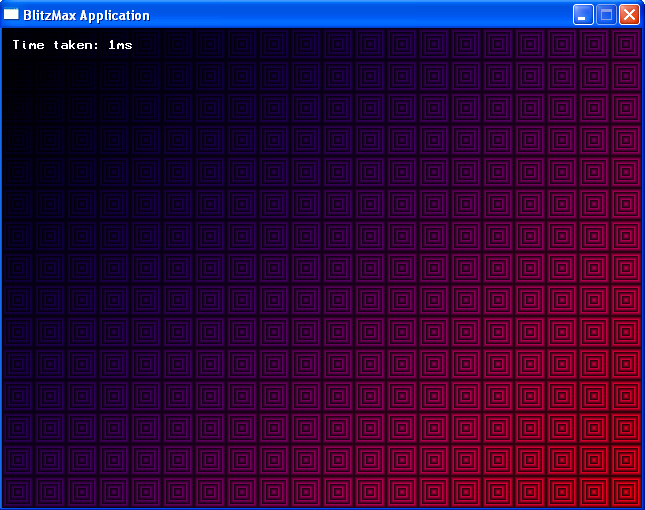
| I've started to write another Monkey Port to a much more "complex" 2D game (Miner Disturbance hyper volcano lite - http://www.youtube.com/watch?v=mfeRijRsXFU ), unfortunatly I realised a bit too late that monkey can't do something that BlitzMax can fairly efficiently perform... First there is that color problem for Image. It's fine if I can't use it (it would be really nice if I could!) but something else is really required to advance further and is about shadows. Example image:  BlitzMax code for that image: I first allocate the shadow image (32 times smaller than the screen) then prepare the test base tile, base color of white In the loop: 1) I prepare the lightmap by ploting greyscale pixels, then grab it to shadow image. 2) I tile the screen with the base tile, using a range of colors from red to blue. 3) Using shade blend, i apply the shadow layer, using 32x scale so each pixel exactly cover one tile. 4) allow me to see that 1) to 3) usually take one to two milliseconds, out of the 20 i have available to refresh 50 times a second without missing a frame. 'BLITZMAX CODE Graphics 640,480,0,50 Local i,j,x,y Local shadow:TImage=CreateImage(20,15) Local tile:TImage=CreateImage(32,32) For i=0 To 15;j=((i&3) Shl 6)|63;SetColor j,j,j;DrawRect i,i,32-(2*i),32-(2*i);Next GrabImage(tile,0,0) While Not KeyDown(KEY_ESCAPE) Local timer = MilliSecs() Cls SetBlend maskblend SetScale 1,1 For y=0 To 14;For x=0 To 19;j=Min(10*(x+y),255);SetColor j,j,j;Plot x,y;Next;Next GrabImage(shadow,0,0) Cls SetBlend maskblend SetScale 1,1 For y=0 To 14 For x=0 To 19;j=7*(x+y);SetColor j,0,255-j;DrawImage tile,x*32,y*32 Next Next SetBlend shadeblend SetScale 32,32 SetColor 255,255,255 DrawImage shadow,0,0 SetBlend maskblend SetScale 1,1 SetColor 255,255,255 DrawText "Time taken: "+(MilliSecs()-timer)+"ms",10,10 Flip Wend So my question here is, is there any way I could efficently reproduce this image on HTML5 using similar tactics, this way I can continue to port my game. Thanks if you can help! (I'm french - if something wasn't clear please tell me, i'll try to re-explain. thanks! |
| ||
| I have beem thinking of something similar - my idea was to just overlay black areas with a given alpha to generate shadows. Would that work for your project? |
| ||
| Even though this won't result in graphics as smooth as the scaling method, I wonder why I didn't think about this earlier... Thanks, I'll try that out. :) |
| ||
| It doesn't look smooth but this will pass for HTML5 I guess. If you have something better then I'll certainly have a look =P |
   |